Technical notes
This site is built primarily using MkDocs, an HTML generation tool designed for technical documentation. The page content is written in markdown which is a simplified markup language that can be easily transformed into HTML. MkDocs itself is written in python, and I use the PyCharm IDE to maintain the content. While pages are in preparation, MkDocs provides a local page renderer that automatically responds to changes and updates the content in a standard browser. When the pages are ready for deployment, MkDocs provides another utility to generate a static site that can be copied onto a server.
The main styling is provided by an add-on extension called Material for MkDocs. It provides some very sleek page layouts and widgets such as the search box, and makes many presentation tasks easy via configurable options. These are defined in a configuration file written in yaml.
Site structure
Each set of notes is actually a separate MkDocs site. They are maintained separately which simplifies the task and makes it easy to extend the content with new sections. A top-level MkDocs site is used as an entry point and general navigation tool.

I rely as much as possible on the styles provided by Material for MkDocs, but there are a few styles and images that I use across all the sub-sites. These are held in directories at the top level which are symlinked in the sub-sites. Creating the symlinks is a one-off operation when a new sub-site is added and needs to be done on the server as well as in the local filesystem.
Server
The live site is deployed on an Ubuntu server behind an NGINX web server. The generated pages are transferred from the local machine to the server using FileZilla, although any FTP client would do the job. At some point in the future I may look into automating the deployment process using GitHub actions, but that is a job for the future (maybe).
JupyterHub
To support teaching with python, an instance of JupyterHub is also installed on the server. This allows me to serve content in the form of Jupyter notebooks which are stuctured around a series of cells. The cells can contain several types of content including python code which can be edited and run in situ. The JupyterHub server provides functions for managing groups of user who are all sharing the same content.
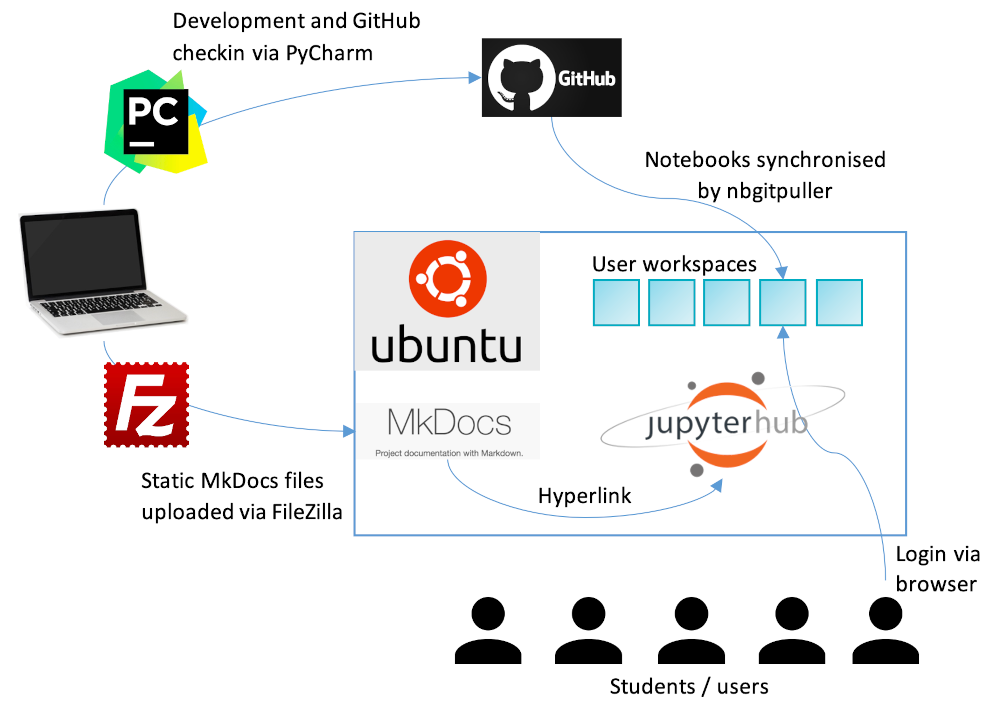
Currently, the JupyterHub features are used only in the Green Computing sub-site. The notebooks themselves are stored in GitHub. They are synchronised to a student's workspace on the server at the moment they first log in. This is achieved by using the python nbgitpuller package. The GitHub site is currently publicly accessible, and I have no plans to change that at the moment. The graphic below summarises the setup.
Mkdocs tricks
Some of the customisations on this site are a bit tricky. Here are some explanations in case you need to do the same thing on your own site, or you are maintaining this one (note to self).
Custom logo
To display a custom logo at the right-hand side of the header, two things are needed:
- A file defining the header layout in
<root>/overrides/partials/header.html - An entry in the
mkdocs.ymlfile
Follow these steps
- Create the directory
overrides/partials/under the project root - Obtain a copy of the
header.htmlfile from the Material for MkDocs GitHub site and save it to the new directory -
Edit the
mkdocs.ymlfile and add the following line in thetheme:section:1custom_dir: overridesThis tells MkDocs where to find the customisations
-
Add a new
<div>to the header file just before the closing</nav>tag:
1 2 3 4 5 | |
For more details see the Material for MkDocs site